

Your wordpress website is slow. You try all the tips and tricks that are recommended and it only shaves off a second or two of loading time. Your read on forums left and right that if you don’t make your website speed fly, Google will frown on your website.
Guess what….you’re not alone. This is the story of my life until I finally came up with a list of methods that can significantly decrease your webspeed.
WordPress is an amazing tool, but I would be lying if I said that it’s the lightest tool out there. Unfortunately, given its flexibility, that means we need to deal with its enormity. The good news is that we can fine tune it to work much faster and get those 2 second loading times that we love to see.
NOTE:
Before we deep dive into fixing up your wordpress site, the first requirement to good loading times is good hosting. Make certain that you are on a good plan. For those who cannot afford expensive hosts, that doesn’t mean you’re out of luck. My recommendation for great budget hosting is Siteground Hosting. Siteground offers very and reliable hosting. See my article about the importance of good hosting for a better idea of what you need.
Now for the good stuff!
The following tips are listed from least technical to most. Not to worry, even if you are not a developer, you will be able to follow this guide to tackle most of the techie tips as well.
Those buggers can get HEAVY! Images are the #1 reason for slow websites. Image sizes can quickly overload your server and cause slow web loading times – that is of course if you’re not optimizing them properly. Luckily there’s a way to get around that. There are two main ways that you can optimize images for best load times – the slow and fast way.
The slow way:
Every image that you plan on uploading – compress it online first. I recommend uploading the image to Image Compressor Online, compressing it there – then uploading the compressed version instead. This way is good for one time upload but wouldn’t suggest doing it this way as it is very time consuming.
The fast way:
I like to use a plug-in on WordPress websites I develop called Smush Pro. This plugin automatically compresses and resizes images in order to produce optimal web load speeds. There is even an option to have your images hosted on their global CDN which will produce WEBP images. WEBP is one of the best formats for current browsers to display images in. You can get Smush Pro from WPMUDEV – these guys truly know everything there is to know about WordPress.
Another way to speed up your website is by adding a cashing system. Plug-ins such as Autoptimize, WP rocket, WP fastest cache get the job done very well. Adding caching rules to your website make the loading times much faster. Most of these plug-ins also come with gzip compression functionality. Gzip forces your browser to download a compressed version of your website files and this makes the download speed much faster.
NOTE: If you are using several caching plugins at once, make sure their functionalities do not overlap. Many Web Designers on WordPress use Autoptimize together with WP Rocket. It is important to go through the settings in both Autoptimize and WP Rocket to turn off overlapping functionalities.
For those of you out there who are not as technical, don’t get scared. CSS and JavaScript minification is a fancy way of saying compressing all of the code into less lines. This will lessen the burden on the server and encourage faster load times. Imagine having a textbook in your backpack versus a little pamphlet. You can do this easily with a plug-in called Autoptimize, the same one I mentioned earlier for caching your website.
A CDN is a Content Display Network and enables your website to be available anywhere in the world. If your website is hosted in the United States but someone in Denmark wants to see it, they won’t get the fastest experience if your web files have to travel to them from the US. A CDN will allow your website files to be hosted throughout many checkpoints in the world. This way users from all over the world will get the fastest experience on your website. I recommend using Cloudflare or MaxCDN, both are excellent options.
It is important that you take account of your plugins and figure out what can be deleted. Plugins that are not in use must be deleted. It makes sense that plugins that are stored your website but are not active or simply dead weight. Any memory that you are using will count against you in load times. That applies not only to your plugins but to images, posts, events, and anything else that you can delete. Apply the motto of less is more in this case.
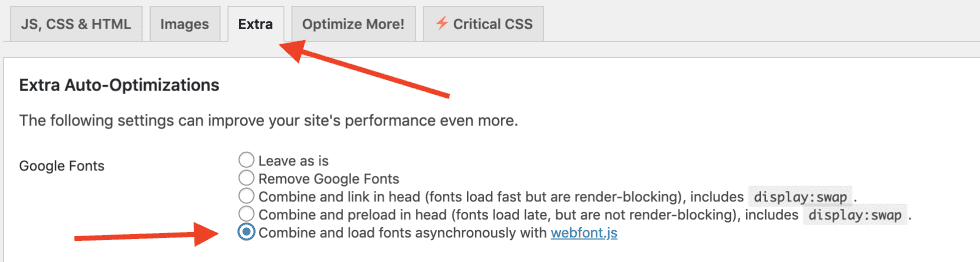
Loading Google fonts into your website is like an anchor dragging on the ocean floor of your server. Good practice is to load Google fonts asynchronously with webfont.js. That sounds fancy but it’s a simple setting that you can switch on or off in the same plug-in I have mentioned already, Autoptimize. You can find the setting in the extras tab.

Query Monitor is an unbelievable tool that can tell you which queries may be slower as well where you may be getting HTTP errors. The tool makes it very clear to developers which queries are firing off during certain activity. When you see an error in red you know exactly what to work on to fix it. If you’re not very techie, believe it or not if you Google the error usually you can come up with a solution. Another use for query monitor is to test out different plugins that do a specific job of better and faster.
Speaking of the security and error checking plugin, Query Monitor, sometimes it may throw an error regarding SSLverify=false. It may improve your speed to fix this error. Sometimes there are plugin/theme authors that take the short way out by setting sslverify=false. What these developers don’t realize is that WordPress has already accounted for this. In order to fix this, you can add a filter in your functions.php file. There you can add the following function:
add_filter( 'https_ssl_verify', '__return_true', PHP_INT_MAX );
add_filter( 'http_request_args', 'http_request_force_ssl_verify', PHP_INT_MAX );
function http_request_force_ssl_verify( $args ) {
$args['sslverify'] = true;
return $args;
}With this filter, you should stop seeing this error in Query Monitor.
Those that don’t know, CRON-jobs are tasks that are scheduled to perform at certain times on your WordPress site. By default WP Cron fires on every page load. This may inevitably cause problems sometimes especially in higher traffic sites, but also lower traffic sites. A better alternative to WP Cron is to schedule a System CRON job. You would have to disable WP-Cron and set up the system CRON through your host provider. If your not comfortable with setting it up on your host, or if they don’t offer it, there are 3rd party solutions such as Easy Cron.Follow this article for the exact instructions on how to disable your wp-cron and schedule it on your own.
Sometimes your wp_options table may get large. That can be problematic because the wp_options table is not indexed on autoload which of course means that the query does a full table scan. If this is the case for you, adding an index may be just the solution you’re looking for. In order to know whether this solution is pertinent to you, you can perform a count test. The following query groups the yes’s and no’s and if the majority is set to ‘No’ then you should use this fix.The Test:
SELECT COUNT(*), autoload FROM wp_options GROUP BY autoload;If you get more no’s than yes’s, here is your solution to index the wp_options table:
ALTER TABLE wp_options ADD INDEX (`autoload`);You should however research why your wp_options got so large. Generally, the table should not grow so large very fast. It could be there is a poorly written plugin you are using.
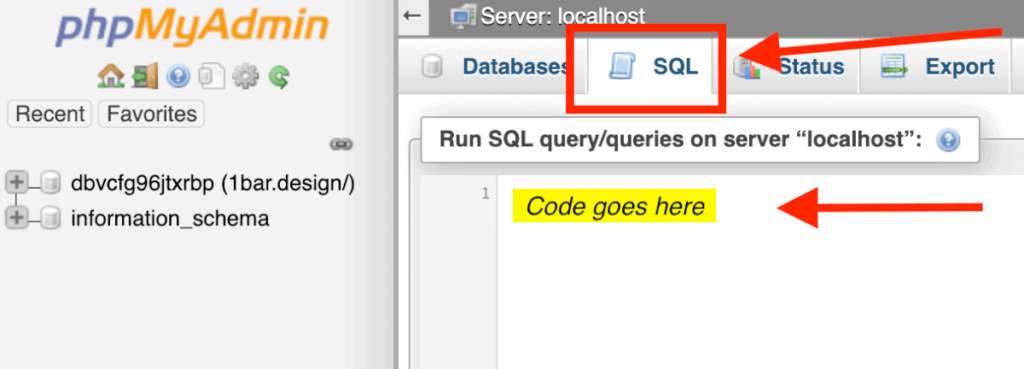
Note: if you are wondering where the 2 above queries go, you do so via phpmyadmin which you can find within your cpanel (most hosts).
Then insert the code in the SQL tab and run them one by one:

At times there are tables that can get bulky and take some time to be scanned. Especially when using specific plugins that write to tables such as the wp_postmeta table. Here is a great article from CSS Tricks that shows how to find and deal with slow queries that come from big tables. One of the biggest solutions is adding an index to a big table for faster scan times. This can save a tremendous amount of time. Be warned though that even though scan times may be faster, insert into a table with an index can be significantly slower.
If you feel that you are not getting the website speed you are looking for there are options to improve – trust me. Once you take care of the obvious things such as images and hosting, that’s when you start troubleshooting. Get yourself an error catching plugin such as Query Monitor and start Googling errors. Most issues you may have, already have been experienced and resolved by others. The world wide web is an amazing thing. Use it!
Enjoy blazing fast loading times!